
Окно предназначено для добавления в приложение своих событий. Этими событиями могут быть как дни рождения, дни памяти так и другие значимые даты, а также любые события которых пока нет в приложении.
Элементы управления
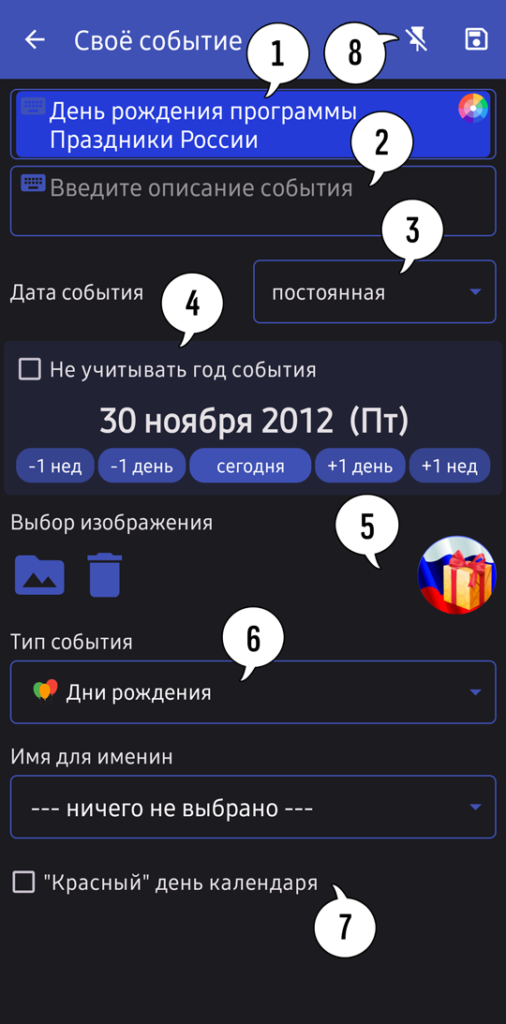
1. Заголовок события
Обязателен для заполнения. Эта информация отображается в списке событий приложения, в виджетах и в уведомлениях.
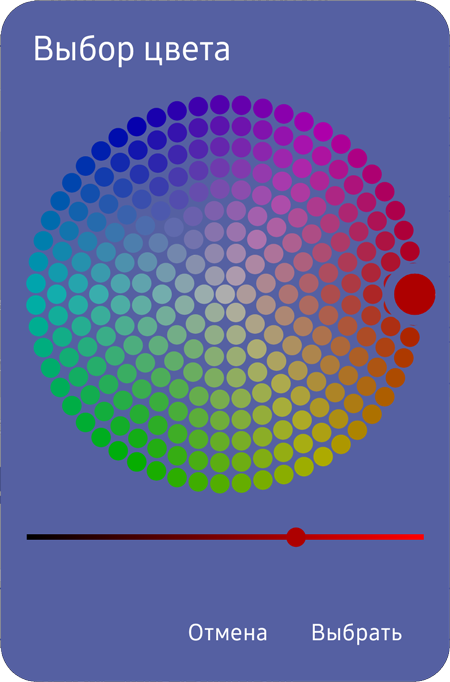
Справа сверху области ввода расположена кнопка в виде цветовой палитры. Она предназначена для установки фонового цвета для своего события. Этот цвет будет отображаться в списке событий. При нажатии на кнопку будет открыт диалог в котором можно выбрать цвет, а ползунком снизу окна его насыщенность.

2. Описание события
Необязательное поле. Например, для какого либо события можно указать дополнительную информацию. Эта информация будет отображена при просмотре своего события.
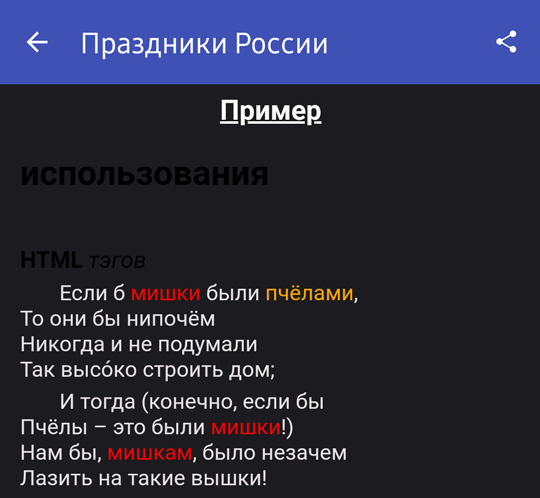
Для заголовка и описания доступно форматирование текста с использованием некоторых HTML тэгов. Например, текст можно сделать жирным, курсивным, выделить цветом, перенести на другую строку или сделать больше или меньше. Также доступны тэги выделения текста в абзац или объединения в список.
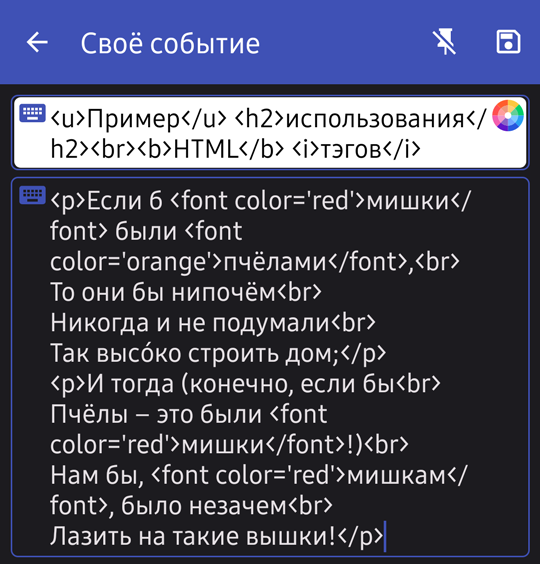
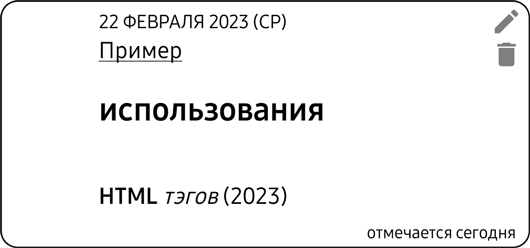
 |  |  |
| Пример оформления текста HTML тэгами | Результат оформления в списке событий | Результат оформления в просмотре события |
Как видно на третьем изображении текст в тэгах <h> имеет черный цвет, поэтому для выделения его белым цветом необходимо заключить его еще и в тег <font>, например:
<font color='white'><h2>использования</h1></font>
Цвет текста может быть задан как текстом, так и в hex-формате, например белый цвет white эквивалентен написанию #FFFFFF.
О том как правильно задавать цвет, и какие тэги существуют можно почитать здесь.
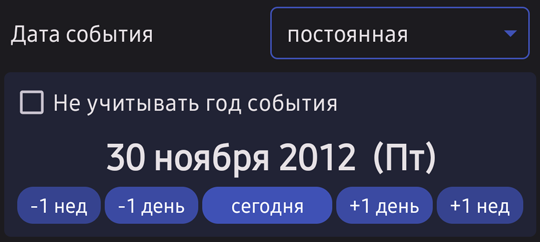
3 и 4. Дата события
Существует два типа даты события. Это постоянная и т.н. “плавающая“.
Постоянная дата

Используется для установки событию конкретной даты. Выбор даты осуществляется путем нажатия на текст в котором отображается установленная дата.
Для быстрой установки даты можно использовать кнопки расположенные под датой. Например, если свое событие это некоторая “напоминалка”, то быстро установить следующий день можно нажав на кнопку “+1 день” и т.д..
Если для события год не важен, то необходимо установить галочку “Не учитывать год события”. В этом случае у события не будет отображаться информация о годовщине.
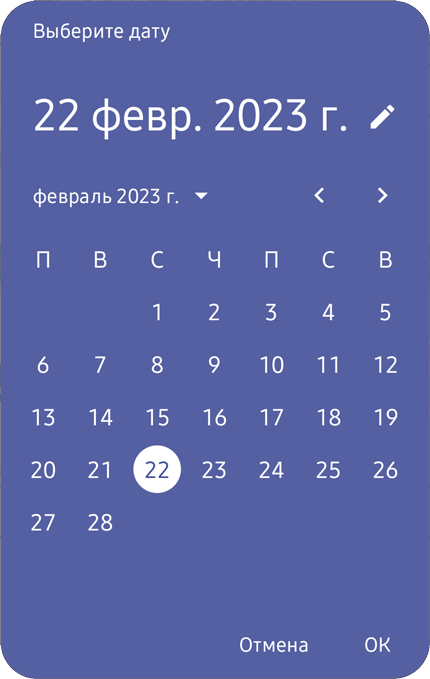
После нажатия на текст с датой будет открыт диалог c календарем.

Дату можно ввести вручную если нажать на пиктограмму в иде карандаша (справа сверху).
Стрелки влево и вправо служат для перехода соответственно к предыдущему или последующему месяцу.
Для изменения года, необходимо нажать на текст содержащий информацию о месяце и годе. Будет открыт список для выбора любого года начиная с 0.
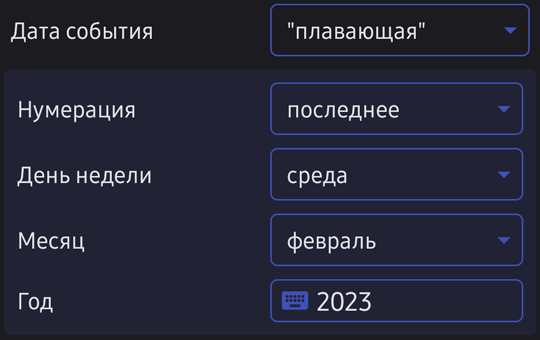
“Плавающая” дата

Для событий которые не имеют точной даты используется т.н. “плавающая”. Часто такие события бывают, например, при праздновании дня города. Год в данном случае это год когда событие начали отмечать. Если его не указать (поставить значение 0), то у события не будет отображаться информация о годовщине. Событие у которого используется плавающая дата в списке событий у даты отображается символ “~”.

5. Выбор изображения
Для того, чтобы был доступ к добавлению изображения для своего события необходимо в общих настройках на вкладке “Настройки своих событий” включить галочку “Использовать для своих событий изображение”. Там же устанавливается и форма изображения.
Для выбора изображения служит кнопка

Для удаления изображения служит кнопка

6. Тип события
Своему событию можно установить один из доступных типов событий. Этот параметр никак не связан с ограничением событий по типу.
Если у своего события не установлено изображение, а в общих настройках на вкладке “Настройки своих событий” включен параметр “Использовать для своих событий изображение”, то вместо изображения типа события, будет использоваться изображение из настроек. Исключением является тип события “Прочее”. В этом случае ничего отображено не будет.
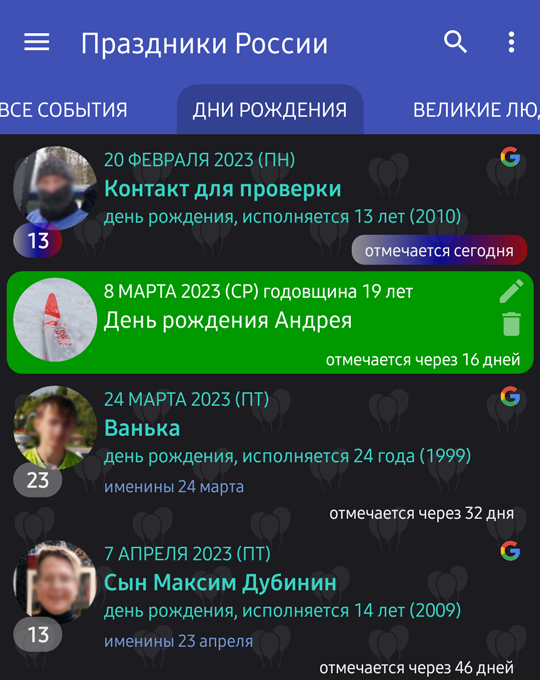
Если событию установить тип “Дни рождения”, а в общих настройках на вкладке “Настройки своих событий” установить галочку “Показывать свои события с типом “Дни рождения” на вкладке “Дни рождения””, то свое событие будет отображаться в списке знаменательных дат контактов, в том числе в уведомлениях и в виджетах.

Так же, для своих событий с типом “Дни рождения” будет доступно поле “Имя для именин”.
7. Красный день календаря
Используется для указания своему событию, что этот день является выходным днем. В этом случае в списке событий будет соответствующая пиктограмма. ![]()

8. Кнопки управления
Кнопка в виде канцелярской иголки
Эта кнопка служит для закрепления своего события в списке. Неважно какая у события дата – оно всегда будет отображаться вверху списка. Событие которое закреплено в списке будет иметь пиктограмму 📌.

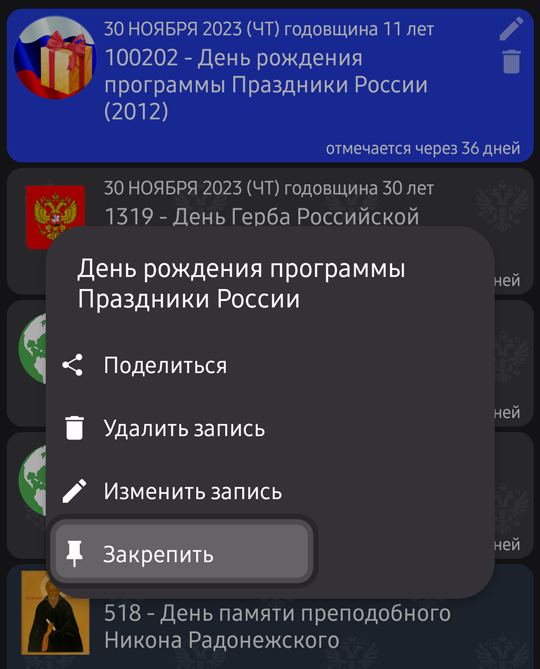
Закрепить свое событие можно из списка событий через контекстное меню, которое вызывается долгим нажатием на событии. В меню необходимо выбрать пункт “Закрепить”.

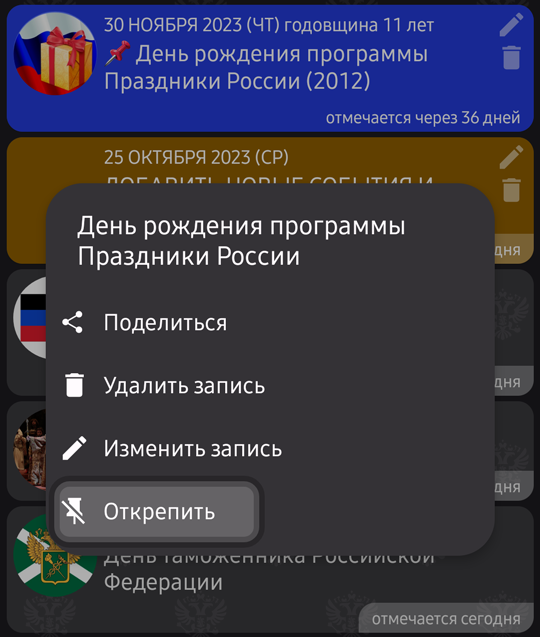
Для открепления события необходимо в контекстном меню выбрать пункт “Открепить”.

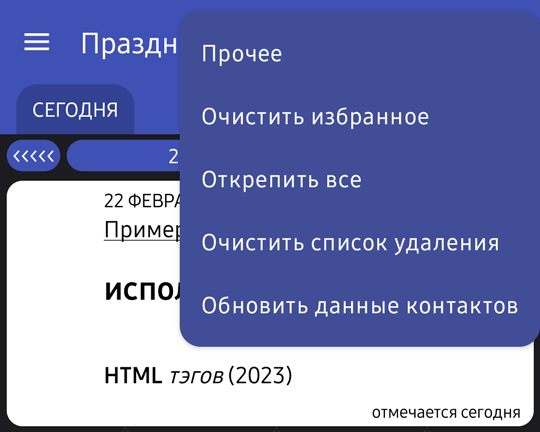
Для открепления всех событий необходимо в верхнем меню (три точки справа сверху) выбрать пункт “Прочее” > “Открепить все”.

Кнопка в виде дискеты
Служит для сохранения изменений. Перед сохранением проверяется корректность введенной информации. Например, заголовок события обязателен к заполнению. Если он не заполнен будет выведено информационное сообщение.